
Uma das formas de se estilizar a home page de um blog é o hack leia mais. Com ele apenas um trecho dos posts é mostrado, coisa que pode melhorar e muito a navegação em um site. A um tempo era preciso o uso de scripts de terceiros para ativar essa função, não mais, agora esse é um recurso nativo do blogger.
Também é do nosso conhecimento que o blogger limita o número de posts por página de acordo com o quantidade de conteúdo de cada uma. Usando o sistema de resumo oficial o peso é diminuído e o número de postagens exibida é aumentado.
Como Usar Em Templates Do Blogger
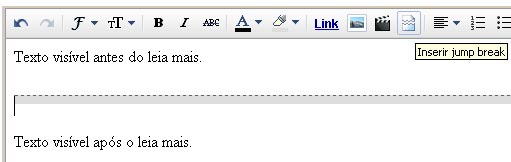
Em layouts novos não é necessário fazer nada. Caso use o editor do blogger, no painel de ferramentas existe o botão inserir jump break.

Se você usa algum editor html, tal como o windows live writer basta usar a tag no ponto em que deseja inserir o leia mais.
Como Usar Em Templates De Terceiros
Em templates de terceiros (aqueles baixados da internet), ou que por algum motivo não funcione, logue-se no Blogger > Design > Editar HTML > Expandir Modelos de Widget e procure pela tag , cole o seguinte código logo abaixo:
Considerações Finais Sobre O Sistema
Para mudar o texto “continue lendo” que aparece, vá em Design > Elementos de Página > Editar (em Post). Altere o campo Texto do link da página de postagem a seu gosto.
Lembre-se que esse sistema não inflencia o modo como os feeds são exibidos. Para resumi-los vá em Configurações > Site Feed e mude a opção Feed de Postagem do Blog para Sinopse. É isso ai velhinho.

Pra colocar uma imagem, por exemplo, é preciso fazer alterações no HTML do seu template.
gostei demais das suas dicas, economizou um bocado a procura desse tutorial.valeu
gostaria de saber como faço para substituir o texto por imagem.
Muito bom, Procurava procurava e enfim encontrei nesse site PArabens!